How To Call Flask Service From Javascript By Avoiding Cors

Often times when calling an API, you may run into an error in your console that looks like this:
Access to fetch at 'http://somesite.com' from origin 'http://yoursite.com' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value that is not equal to the supplied origin In this mail service, we are going to larn why this fault happens and how you tin can fix it.
Access-Control-Allow-Origin is a CORS header. CORS, or Cross Origin Resource Sharing, is a mechanism for browsers to permit a site running at origin A to asking resources from origin B.
Origin is not only the hostname, only a combination of port, hostname and scheme, such as - http://mysite.example.com:8080/
Here'due south an example of where this comes into action -
- I have an origin A:
http://mysite.comand I want to go resources from origin B:http://yoursite.com. - To protect your security, the browser volition not let me access resource from yoursite.com and will block my request.
- In order to allow origin A to admission your resource, your origin B will need to let the browser know that it is okay for me to go resource from your origin.
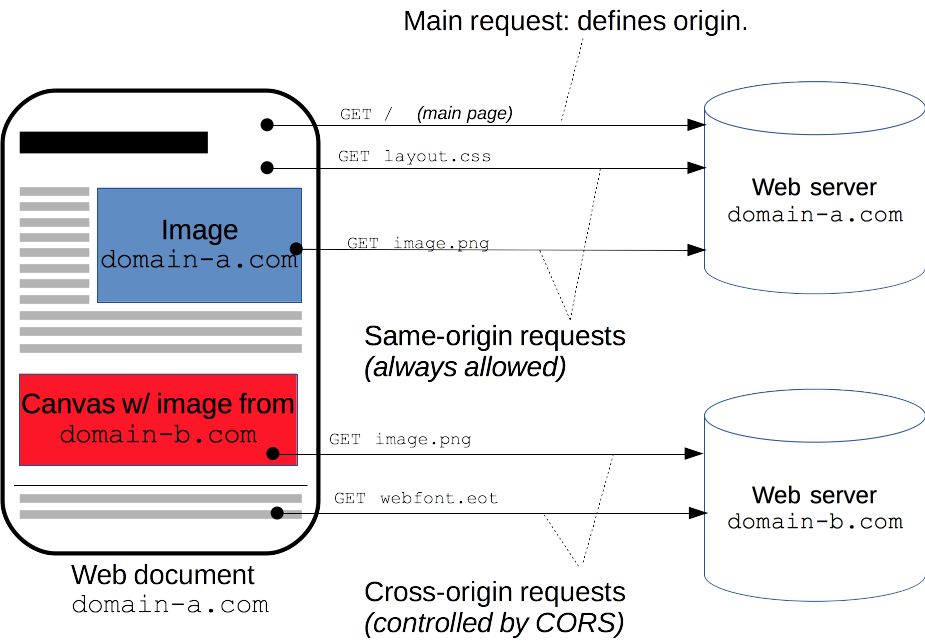
Here is an example from Mozilla Programmer Network that explains this really well:

With the help of CORS, browsers permit origins to share resources amongst each other.
At that place are a few headers that allow sharing of resources across origins, but the main ane is Access-Control-Allow-Origin. This tells the browser what origins are immune to receive requests from this server.
Who needs to set Access-Command-Permit-Origin?
To understand who needs to prepare this header, consider this scenario: Y'all are browsing a website that is used to view and listen to songs. The website attempts to brand a connection to your banking company in the background maliciously.
And so who has the ultimate ability to forestall this malicious website from stealing your data from the bank? The depository financial institution! So, the depository financial institution will need to protect its resources by setting the Access-Command-Permit-Origin header as role of the response.
Just remember: the origin responsible for serving resources will demand to set this header.
How to use and when to laissez passer this header
Here's an instance of values you lot can prepare:
-
Access-Command-Allow-Origin : *: Allows any origin. -
Access-Control-Let-Origin : http://mysite.com: Allow requests only from mysite.com.
Run into it in action
Allow'due south look at an example. Y'all tin can check out this lawmaking on my GitHub repo.
Nosotros are going to build a server on origin A http://localhost:8000 which will send a cord of Hellosouth to an api endpoint. We are going to call with this endpoint by creating a client on origin B http://localhost:3000 and so use fetch to request the resource. Nosotros wait to encounter the string Hi passed by origin A in the browser console of origin B.
Allow's say we have an origin up on http://localhost:8000 that serves up this resource on /api endpoint. The server sends a response with the header Access-Control-Let-Origin.
const express = require("express"); const app = express(); const port = process.env.SERVER_PORT || 8000; // Add Access Control Allow Origin headers app.use((req, res, next) => { res.setHeader("Access-Command-Allow-Origin", "https://yoursite.com"); res.header( "Admission-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept" ); next(); }); app.get("/api", (req, res) => { res.json("Hello"); }); app.listen(port, () => console.log(`Listening on port ${port}`)); On the client side, y'all tin can call this endpoint by calling fetch like this:
fetch('http://localhost:8000/api') .and then(res => res.json()) .then(res => console.log(res)); Now open your browser's console to run across the result.
Since the header is currently set to let admission merely from https://yoursite.com, the browser volition block access to the resource and you will see an error in your console.

Now, to fix this, alter the headers to this:
res.setHeader("Access-Command-Allow-Origin", "*"); Check your browser's console and now you volition be able to run across the string Hello.
Interested in more tutorials and JSBytes from me? Sign up for my newsletter.
Larn to lawmaking for free. freeCodeCamp'south open source curriculum has helped more than 40,000 people become jobs equally developers. Get started
How To Call Flask Service From Javascript By Avoiding Cors,
Source: https://www.freecodecamp.org/news/access-control-allow-origin-header-explained/
Posted by: begayeelbectern.blogspot.com


0 Response to "How To Call Flask Service From Javascript By Avoiding Cors"
Post a Comment